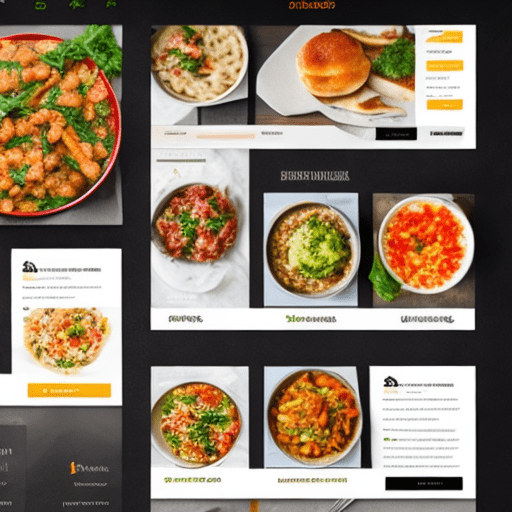
Designing the user interface (UI) for a meal planning website involves creating a layout that is intuitive and user-friendly so that visitors can easily navigate through the various sections and functionalities of the platform. A crucial aspect of the website UI for a meal planning service is to ensure that the design incorporates convenient features such as meal categories, search options, shopping lists, and meal scheduling capabilities to offer users a smooth experience. Implementing responsive design elements is essential to make sure that the website can adapt seamlessly across different devices, providing a consistent and visually appealing interface on desktop computers, tablets, and smartphones alike. Careful consideration needs to be given to factors like color scheme, typography, spacing, and visual hierarchy when crafting the UI of a meal planning website to ensure that users can efficaciously interact with the platform and make the most out of its functionality. Moreover, incorporating engaging visuals such as appetizing food images and videos can enhance the user experience, making the meal planning process more enticing and enjoyable for individuals visiting the website, while also conveying essential information effectively. Integrating interactive features like drag-and-drop functionalities, customizable meal plans, and synchronization with calendars or meal tracking apps can greatly enhance the utility of the website UI, facilitating seamless meal planning and helping users stay organized with their dietary preferences and schedules. Providing clear prompts, instructions, and tooltips on the UI is key to guiding users through the meal planning process and ensuring that they understand how to utilize the various tools and resources available to them on the website effectively. Creating an aesthetically pleasing and functional UI for a meal planning website involves thorough testing and refinement to address any usability issues, optimize performance, and ultimately deliver a polished and user-centric interface that meets the needs and preferences of the target audience effectively, making the meal planning experience a delightful and productive endeavor for all users.
Ad Area
Reactions
0
0
0
0
0
0
Already reacted for this post.
YOU MAY ALSO LIKE

0
119
0
December 9, 2024

0
119
0
December 9, 2024

0
80
0
December 9, 2024

0
108
0
December 9, 2024

0
35
0
December 9, 2024