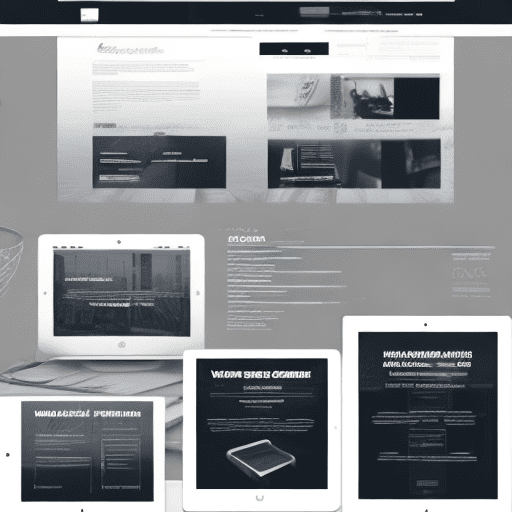
A website wireframe serves as the blueprint or visual guide that represents the basic framework of a website, showcasing the layout of various elements such as the navigation, content, and buttons in a simple and easily digestible manner. This essential tool helps designers, developers, and clients to understand the structure and placement of different components on a webpage before moving on to the actual design and development phase, allowing for efficient communication and collaboration throughout the project. It typically consists of grayscale or monochromatic outlines without colors or detailed graphics, focusing solely on the layout and arrangement of elements to ensure optimal user experience and functionality. When creating a website wireframe, key considerations include the overall design aesthetic, placement of core features, user flow, and ensuring alignment with the project goals and target audience. As a fundamental step in the website design process, wireframing enables stakeholders to identify and address any potential issues or improvements early on, leading to a more seamless and successful project outcome.
Ad Area
Reactions
0
0
0
0
0
0
Already reacted for this post.
YOU MAY ALSO LIKE

0
119
0
December 9, 2024

0
119
0
December 9, 2024

0
80
0
December 9, 2024

0
108
0
December 9, 2024

0
35
0
December 9, 2024